Interactive design project 2 working web page
28/8/2023 - 24/10/2023 / Week 8 - Week 9
Wang Zilong 0361141
Interactive Design / Bachelors of Design in Creative Media / Taylors Lakeside Campus
Project 2 / Working Web Page 20% - Individual
Feedback
week 8
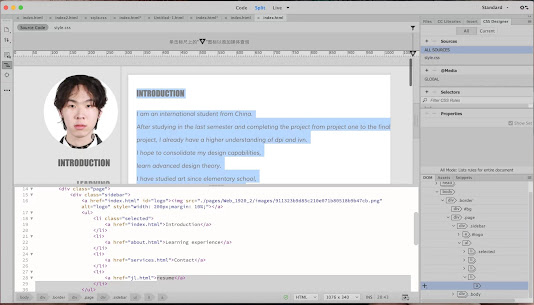
In the eighth week, we start to do the html language and make the resume into a web page. Based on the lecturer taught through course, I Begin the design phase.
Instruction
Project 2 working web page
Simple and elegant design style: The website adopts a simple and clean design style, with the main colours being white and gray, creating a fresh and comfortable visual effect. This design style not only reflects modernity, but also demonstrates professionalism and elegance.
Innovative layout: The website adopts an innovative layout design, placing the navigation bar on the right side of the page to facilitate users to quickly find the information they need. At the same time, the left side is the main content area. Through reasonable layout and use of pictures, the resume information is more prominent and easy to understand.
Adaptive Responsive Design: The website uses a responsive design that automatically adjusts the layout and style according to the screen size and resolution of different devices. This means that users can get the best visual experience regardless of whether they use a computer, tablet or mobile phone to access the website.
Use of interactive elements: The website focuses on the use of interactive elements in its design, such as navigation content jumping to each other. The use of these interactive elements enhances the user experience and enables users to browse website information more conveniently.
link:https://65408a113907325a117e9722--project-2-wangzilong.netlify.app/
Reflection
The design of this resume website is professional, unique, modern and innovative. Through concise and elegant design style, innovative layout, adaptive design, use of interactive elements and other techniques, the website provides users with a high-quality and efficient browsing experience.











Comments
Post a Comment